lib/main.dart
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:my_app1/chat-ui.dart';
import 'package:flutter/services.dart';
void main() {
runApp(ChatUI());
}
lib/chat-ui.dart
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter/services.dart';
import 'dart:math';
import 'package:my_app1/widgets/category_selector.dart';
import 'package:my_app1/chat-ui-chat-screen.dart';
class User {
final int id;
final String name;
final String imageUrl;
User({
this.id,
this.name,
this.imageUrl,
});
}
class Message {
final User sender;
final String
time; // Would usually be type DateTime or Firebase Timestamp in production apps
final String text;
final bool isLiked;
final bool unread;
Message({
this.sender,
this.time,
this.text,
this.isLiked,
this.unread,
});
}
// YOU - current user
final User currentUser =
User(id: 2, name: 'Current User', imageUrl: 'assets/images/greg.jpg');
// USERS
final User greg = User(id: 1, name: 'Greg', imageUrl: 'assets/images/greg.jpg');
final User james =
User(id: 2, name: 'James', imageUrl: 'assets/images/james.jpg');
final User john = User(id: 3, name: 'John', imageUrl: 'assets/images/john.jpg');
final User olivia =
User(id: 4, name: 'Olivia', imageUrl: 'assets/images/olivia.jpg');
final User sam = User(id: 5, name: 'Sam', imageUrl: 'assets/images/sam.jpg');
final User sophia =
User(id: 6, name: 'Sophia', imageUrl: 'assets/images/sophia.jpg');
final User steven =
User(id: 7, name: 'Steven', imageUrl: 'assets/images/steven.jpg');
// FAVORITE CONTACTS
List favorites = [sam, steven, olivia, john, greg, sam, steven, olivia];
// EXAMPLE CHATS ON HOME SCREEN
List chats = [
Message(
sender: james,
time: '5:30 PM',
text: 'Hey, how\'s it going? What did you do today?',
isLiked: false,
unread: true,
),
Message(
sender: olivia,
time: '4:30 PM',
text: 'Hey, how\'s it going? What did you do today?',
isLiked: false,
unread: true,
),
Message(
sender: john,
time: '3:30 PM',
text: 'Hey, how\'s it going? What did you do today?',
isLiked: false,
unread: false,
),
Message(
sender: sophia,
time: '2:30 PM',
text: 'Hey, how\'s it going? What did you do today?',
isLiked: false,
unread: true,
),
Message(
sender: steven,
time: '1:30 PM',
text: 'Hey, how\'s it going? What did you do today?',
isLiked: false,
unread: false,
),
Message(
sender: sam,
time: '12:30 PM',
text: 'Hey, how\'s it going? What did you do today?',
isLiked: false,
unread: false,
),
Message(
sender: greg,
time: '11:30 AM',
text: 'Hey, how\'s it going? What did you do today?',
isLiked: false,
unread: false,
),
];
// EXAMPLE MESSAGES IN CHAT SCREEN
List messages = [
Message(
sender: james,
time: '5:30 PM',
text: 'Hey, how\'s it going? What did you do today?',
isLiked: true,
unread: true,
),
Message(
sender: currentUser,
time: '4:30 PM',
text: 'Just walked my doge. She was super duper cute. The best pupper!!',
isLiked: false,
unread: true,
),
Message(
sender: james,
time: '3:45 PM',
text: 'How\'s the doggo?',
isLiked: false,
unread: true,
),
Message(
sender: james,
time: '3:15 PM',
text: 'All the food',
isLiked: true,
unread: true,
),
Message(
sender: currentUser,
time: '2:30 PM',
text: 'Nice! What kind of food did you eat?',
isLiked: false,
unread: true,
),
Message(
sender: james,
time: '2:00 PM',
text: 'I ate so much food today.',
isLiked: false,
unread: true,
),
];
class ChatUI extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: new ThemeData(
primarySwatch: Colors.red,
accentColor: Colors.white,
),
home: ChattUIHomePage(),
);
}
}
class ChattUIHomePage extends StatefulWidget {
@override
_ChattUIHomePageState createState() => _ChattUIHomePageState();
}
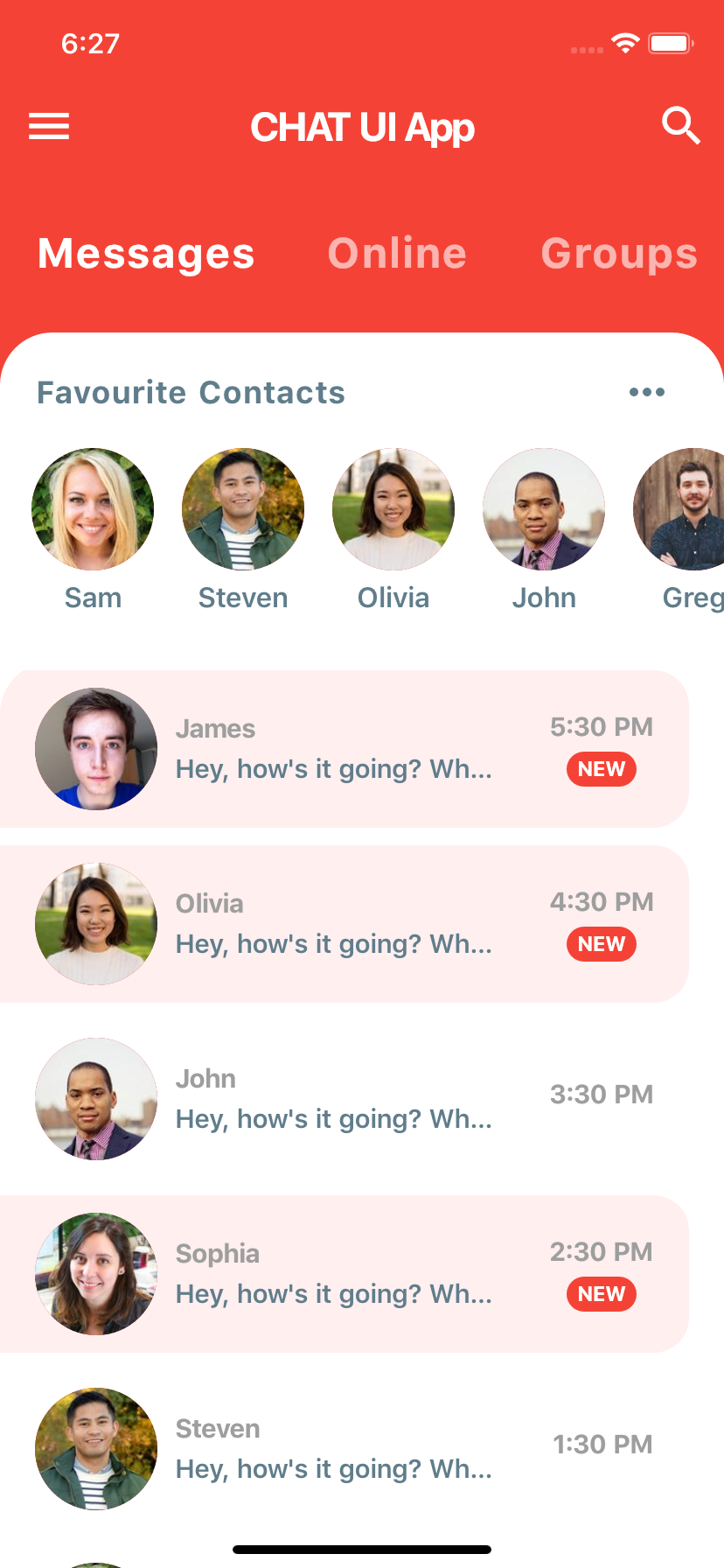
class _ChattUIHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
leading: IconButton(
icon: Icon(Icons.menu),
iconSize: 30.0,
color: Colors.white,
onPressed: (){
},
),
title: Text(
'CHAT UI App',
style: TextStyle(
fontSize: 23.0,
fontWeight: FontWeight.bold,
),
),
elevation: 0.0,
actions: [
IconButton(
icon: Icon(Icons.search),
iconSize: 30.0,
color: Colors.white,
onPressed: (){
},
),
],
),
body: Column(
children: [
CategorySelector(),
Expanded(
child: Container(
decoration: BoxDecoration(
color: Theme.of(context).accentColor,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30.0),
topRight: Radius.circular(30.0)
),
),
child: Column(
children: [
FavouriteContacts(),
RecentChats(),
],
),
),
),
],
),
);
}
}
lib/chat-ui-chat-screen.dart
import 'package:flutter/material.dart';
import 'package:my_app1/chat-ui.dart';
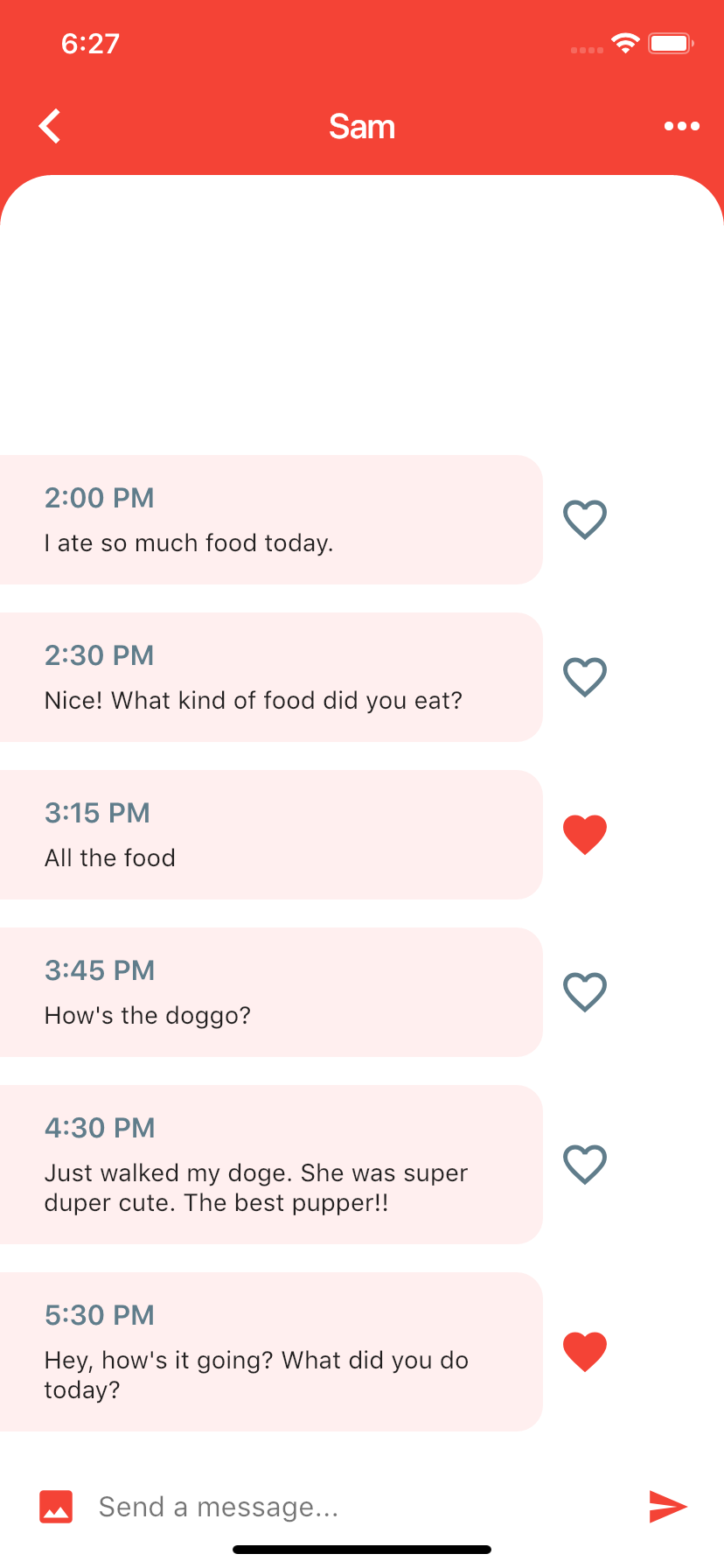
class ChatScreen extends StatefulWidget {
final User user;
ChatScreen({this.user});
@override
_ChatScreenState createState() => _ChatScreenState();
}
class _ChatScreenState extends State {
_buildMessage(Message message, bool isMe) {
final Container msg = Container(
margin: isMe
? EdgeInsets.only(
top: 8.0,
bottom: 8.0,
left: 80.0
)
: EdgeInsets.only(
top: 8.0,
bottom: 8.0,
//right: 80.0
),
padding: EdgeInsets.symmetric(horizontal: 25.0, vertical: 15.0),
width: MediaQuery.of(context).size.width * 0.75,
decoration: BoxDecoration(
color: isMe
? Theme.of(context).primaryColor
: Color(0xFFFFEFEF),
borderRadius: isMe
? BorderRadius.only(
topRight: Radius.circular(15.0),
bottomRight: Radius.circular(15.0),
)
: BorderRadius.only(
topRight: Radius.circular(15.0),
bottomRight: Radius.circular(15.0),
)
,
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
message.time,
style: TextStyle(
color: Colors.blueGrey,
fontSize: 16.0,
fontWeight: FontWeight.w600,
),
),
SizedBox(height: 8.0,),
Text(message.text),
],
),
);
return Row(
children: [
msg,
IconButton(
icon: message.isLiked
?
Icon(Icons.favorite)
: Icon(Icons.favorite_border),
iconSize: 30.0,
color: message.isLiked
?
Theme.of(context).primaryColor
: Colors.blueGrey,
onPressed: (){
},
),
],
);
}
_buildMessageComposer(){
return Container(
padding: EdgeInsets.symmetric(horizontal: 8.0),
height: 70.0,
color: Colors.white,
child: Row(
children: [
IconButton(
icon: Icon(Icons.photo),
iconSize: 25.0,
color: Theme.of(context).primaryColor,
onPressed: () {},
),
Expanded(
child: TextField(
textCapitalization: TextCapitalization.sentences,
onChanged: (value){
},
decoration: InputDecoration.collapsed(
hintText: 'Send a message... '
),
),
),
IconButton(
icon: Icon(Icons.send),
iconSize: 25.0,
color: Theme.of(context).primaryColor,
onPressed: () {},
),
],
)
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Theme.of(context).primaryColor,
appBar: AppBar(
title: Text(widget.user.name),
elevation: 0.0,
actions: [
IconButton(
icon: Icon(Icons.more_horiz),
iconSize: 30.0,
color: Colors.white,
onPressed: () {},
),
],
),
body: GestureDetector(
onTap: () => FocusScope.of(context).unfocus(),
child: Column(
children: [
Expanded(
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topRight: Radius.circular(30.0),
topLeft: Radius.circular(30.0),
),
),
child: ClipRRect(
borderRadius: BorderRadius.only(
topRight: Radius.circular(30.0),
topLeft: Radius.circular(30.0),
),
child: ListView.builder(
reverse: true,
padding: EdgeInsets.only(top: 15.0),
itemCount: messages.length,
itemBuilder: (BuildContext context, int index) {
final Message message = messages[index];
bool isMe = message.sender.id == currentUser;
//return Text(message.text);
return _buildMessage(message, isMe);
},
),
),
),
),
_buildMessageComposer(),
],
),
),
);
}
}
lib/widgets/category_selector.dart
import 'package:flutter/material.dart';
import 'package:my_app1/chat-ui.dart';
import 'package:my_app1/chat-ui-chat-screen.dart';
class CategorySelector extends StatefulWidget {
@override
_CategorySelectorState createState() => _CategorySelectorState();
}
class _CategorySelectorState extends State {
int selectedIndex = 0;
final List categories = ['Messages', 'Online', 'Groups', 'Requests'];
@override
Widget build(BuildContext context) {
return Container(
height: 90.0,
//color: Colors.blueAccent,
color: Theme.of(context).primaryColor,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: categories.length,
itemBuilder: (BuildContext context, int index) {
return GestureDetector(
onTap: () {
setState(() {
selectedIndex = index;
});
},
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 20.0,
vertical: 30.0,
),
child: Text(
categories[index],
style: TextStyle(
color:
index == selectedIndex ? Colors.white : Colors.white60,
fontSize: 24.0,
fontWeight: FontWeight.bold,
letterSpacing: 1.5),
),
),
);
},
),
);
}
}
class FavouriteContacts extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 10.0),
child: Column(
children: [
Padding(
padding: const EdgeInsets.symmetric(horizontal: 20.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
'Favourite Contacts',
style: TextStyle(
color: Colors.blueGrey,
fontSize: 18.0,
fontWeight: FontWeight.bold,
letterSpacing: 1.0,
),
),
IconButton(
icon: Icon(
Icons.more_horiz,
),
iconSize: 30.0,
color: Colors.blueGrey,
onPressed: () {},
),
],
),
),
Container(
height: 120.0,
//color: Colors.blue,
child: ListView.builder(
padding: EdgeInsets.only(
left: 10.0,
),
scrollDirection: Axis.horizontal,
itemCount: favorites.length,
itemBuilder: (BuildContext context, int index) {
return GestureDetector(
onTap: () => Navigator.push(
context,
MaterialPageRoute(
builder: (_) => ChatScreen(
user: favorites[index],
)
),
),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
//mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
CircleAvatar(
radius: 35.0,
backgroundImage: AssetImage(favorites[index].imageUrl),
),
SizedBox(
height: 6.0,
),
Text(
favorites[index].name,
style: TextStyle(
color: Colors.blueGrey,
fontSize: 16.0,
fontWeight: FontWeight.w600,
),
),
],
),
),
);
},
),
),
],
),
);
}
}
class RecentChats extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Expanded(
child: Container(
height: 300.0,
decoration: BoxDecoration(
//color: Colors.red,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30.0), topRight: Radius.circular(30.0)),
),
child: ClipRRect(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30.0), topRight: Radius.circular(30.0)),
child: ListView.builder(
itemCount: chats.length,
itemBuilder: (BuildContext context, int index) {
final Message chat = chats[index];
return GestureDetector(
onTap: () => Navigator.push(
context,
MaterialPageRoute(
builder: (_) => ChatScreen(
user: chat.sender
),
),
),
child: Container(
margin: EdgeInsets.only(top: 5.0, bottom: 5.0, right: 20.0),
padding:
EdgeInsets.symmetric(horizontal: 20.0, vertical: 10.0),
decoration: BoxDecoration(
color: chat.unread ? Color(0xFFFFEFEF) : Colors.white,
borderRadius: BorderRadius.only(
topRight: Radius.circular(20.0),
bottomRight: Radius.circular(20.0),
),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Row(
children: [
CircleAvatar(
radius: 35.0,
backgroundImage: AssetImage(chat.sender.imageUrl),
),
SizedBox(
width: 10.0,
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
//chats[index].sender.name
chat.sender.name,
style: TextStyle(
color: Colors.grey,
fontSize: 15.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 5.0,
),
Container(
width: MediaQuery.of(context).size.width * 0.45,
child: Text(
//chats[index].text
chat.text,
style: TextStyle(
fontSize: 15.0,
color: Colors.blueGrey,
fontWeight: FontWeight.w600,
),
overflow: TextOverflow.ellipsis,
),
),
],
),
],
),
Column(
children: [
Text(
chat.time,
style: TextStyle(
color: Colors.grey,
fontSize: 15.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(height: 5.0),
chat.unread
? Container(
width: 40.0,
height: 20.0,
decoration: BoxDecoration(
color: Theme.of(context).primaryColor,
borderRadius:
BorderRadius.circular(30.0)),
alignment: Alignment.center,
child: Text(
'NEW',
style: TextStyle(
color: Colors.white,
fontSize: 12.0,
fontWeight: FontWeight.bold,
),
))
: SizedBox.shrink(),
],
),
],
),
),
);
},
),
),
),
);
}
}
Reference:
https://www.youtube.com/watch?v=h-igXZCCrrc




There are 0 comments