Code
pubspec.yaml
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- images/pic1.jpg
- images/pic2.jpg
- images/pic3.jpg
lib/main.dart
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart' show debugPaintSizeEnabled;
void main() {
debugPaintSizeEnabled = false; // Remove to suppress visual layout
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Layout Demo',
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Layout Demo'),
),
// Change to buildFoo() for the other examples
body: Center(child: buildExpandedImagesWithFlex()),
),
);
}
Widget buildOverflowingRow() =>
// #docregion overflowing-row
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset('images/pic1.jpg'),
Image.asset('images/pic2.jpg'),
Image.asset('images/pic3.jpg'),
],
);
// #enddocregion overflowing-row
Widget buildExpandedImages() =>
// #docregion expanded-images
Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
child: Image.asset('images/pic1.jpg'),
),
Expanded(
child: Image.asset('images/pic2.jpg'),
),
Expanded(
child: Image.asset('images/pic3.jpg'),
),
],
);
// #enddocregion expanded-images
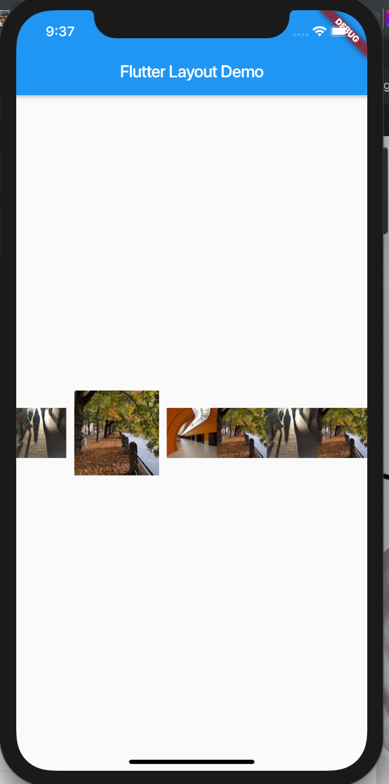
Widget buildExpandedImagesWithFlex() =>
// #docregion expanded-images-with-flex
Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
child: Image.asset('images/pic1.jpg'),
),
Expanded(
flex: 2,
child: Image.asset('images/pic2.jpg'),
),
Expanded(
child: Image.asset('images/pic3.jpg'),
),
Expanded(
child: Image.asset('images/pic2.jpg'),
),
Expanded(
child: Image.asset('images/pic1.jpg'),
),
Expanded(
child: Image.asset('images/pic2.jpg'),
),
],
);
// #enddocregion expanded-images-with-flex
}



There are 0 comments