lib/main.dart
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart' show debugPaintSizeEnabled;
void main() {
debugPaintSizeEnabled = true; // Remove to suppress visual layout
runApp(RowColumnApp());
}
class RowColumnApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter layout demo',
home: Scaffold(
appBar: AppBar(
title: Text('Flutter layout demo'),
),
// Change to buildColumn() for the other column example
body: Center(child: buildRow()),
),
);
}
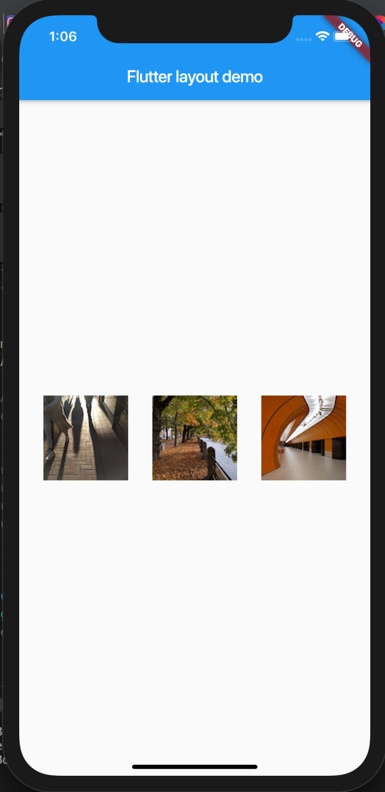
Widget buildRow() =>
// #docregion Row
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset('images/pic1.jpg'),
Image.asset('images/pic2.jpg'),
Image.asset('images/pic3.jpg'),
],
);
// #enddocregion Row
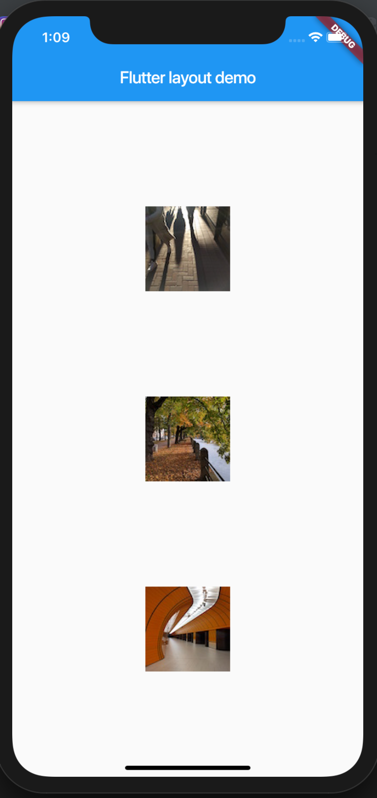
Widget buildColumn() =>
// #docregion Column
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset('images/pic1.jpg'),
Image.asset('images/pic2.jpg'),
Image.asset('images/pic3.jpg'),
],
);
// #enddocregion Column
}
lib/main.dart
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart' show debugPaintSizeEnabled;
void main() {
debugPaintSizeEnabled = true; // Remove to suppress visual layout
runApp(RowColumnApp());
}
class RowColumnApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter layout demo',
home: Scaffold(
appBar: AppBar(
title: Text('Flutter layout demo'),
),
// Change to buildColumn() for the other column example
body: Center(child: buildColumn()),
),
);
}
Widget buildRow() =>
// #docregion Row
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset('images/pic1.jpg'),
Image.asset('images/pic2.jpg'),
Image.asset('images/pic3.jpg'),
],
);
// #enddocregion Row
Widget buildColumn() =>
// #docregion Column
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset('images/pic1.jpg'),
Image.asset('images/pic2.jpg'),
Image.asset('images/pic3.jpg'),
],
);
// #enddocregion Column
}
References:
https://flutter.dev/docs/development/ui/layout




There are 0 comments