import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
void main() {
runApp(ListViewApp());
}
class ListViewApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
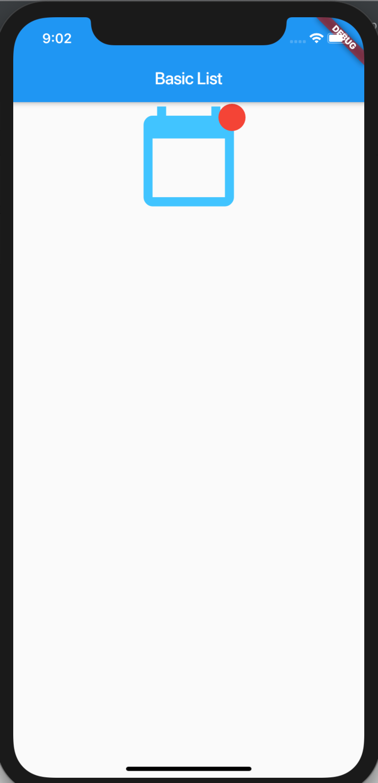
final title = 'Basic List';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: ConstrainedBox(
constraints: BoxConstraints.tight(Size(double.infinity, 256)),
child: Stack(
alignment: AlignmentDirectional.center,
children: [
Positioned(
top: 0.0,
child: Icon(Icons.calendar_today,
size: 128.0, color: Colors.lightBlueAccent),
),
Positioned(
top: 2,
right: 140,
child: CircleAvatar(radius: 16, backgroundColor: Colors.red)),
],
),
),
),
);
}
}




There are 0 comments