lib/main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyHorizontalSample1());
}
class MyHorizontalSample1 extends StatelessWidget{
Container MyArticles(String imageVal, String heading, String subHeading){
return Container(
width: 160.0,
child: Card(
child: Wrap(
children: [
Image.asset(
'images/pavlova.jpg'
),
ListTile(
title: Text(heading),
subtitle: Text(subHeading),
),
],
),
),
);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
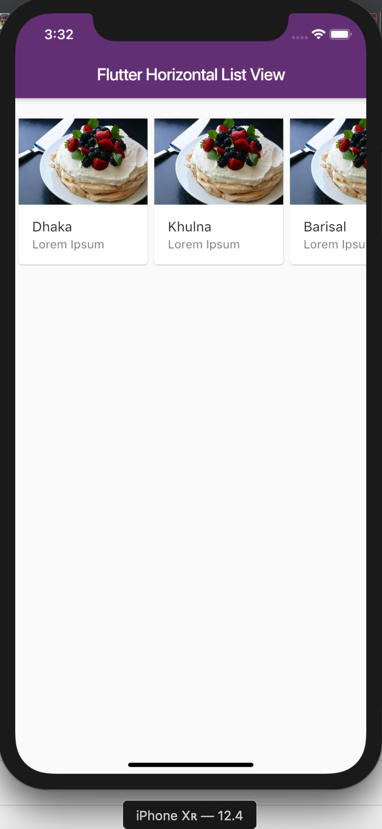
title: 'Flutter Horizontal List View',
theme: ThemeData(
primaryColor: new Color(0xff622F74),
),
home: Scaffold(
appBar: AppBar(
title: Text(
'Flutter Horizontal List View'
),
),
body: Container(
margin: EdgeInsets.symmetric(vertical: 20.0),
height: 180,
child: ListView(
scrollDirection: Axis.horizontal,
children: [
/*
Container(
width: 160.0,
child: Card(
child: Wrap(
children: [
Image.asset(
'images/pavlova.jpg'
),
ListTile(
title: Text('Heading 1'),
subtitle: Text('Sub Heading 1'),
),
],
),
),
)
*/
MyArticles('images/pavlova.jpg', 'Dhaka', 'Lorem Ipsum'),
MyArticles('images/pavlova.jpg', 'Khulna', 'Lorem Ipsum'),
MyArticles('images/pavlova.jpg', 'Barisal', 'Lorem Ipsum'),
MyArticles('images/pavlova.jpg', 'Rangpur', 'Lorem Ipsum'),
MyArticles('images/pavlova.jpg', 'Chittahong', 'Lorem Ipsum'),
MyArticles('images/pavlova.jpg', 'Mymensingh', 'Lorem Ipsum'),
MyArticles('images/pavlova.jpg', 'City 7', 'Lorem Ipsum'),
],
),
),
),
);
}
}
pubspec.yaml
# The following section is specific to Flutter.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- images/pavlova.jpg
Reference:https://www.youtube.com/watch?v=6C5qvdUEfNc



There are 0 comments