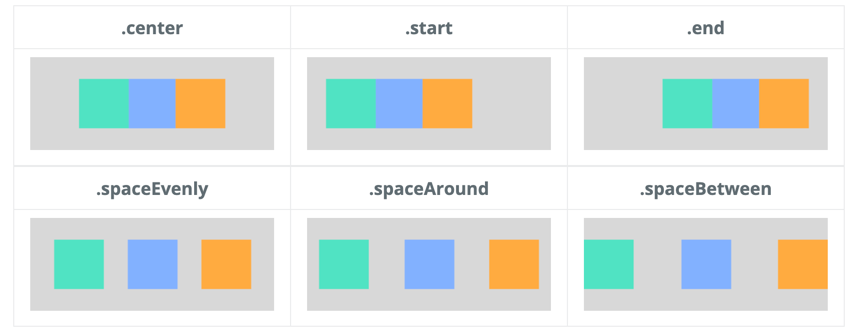
MainAxisAlignment

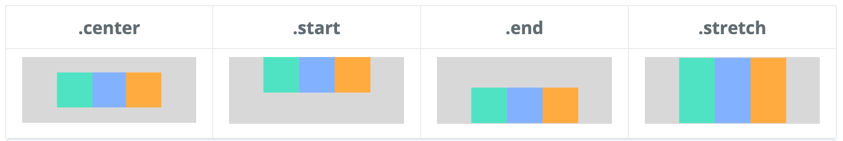
CrossAxisAlignment

Row( mainAxisAlignment: MainAxisAlignment.center, mainAxisSize: MainAxisSize.max, crossAxisAlignment: CrossAxisAlignment.center, children:[ Container( padding: const EdgeInsets.all(0.0), color: Colors.cyanAccent, width: 80.0, height: 80.0, ), Container( padding: const EdgeInsets.all(0.0), color: Colors.blueAccent, width: 80.0, height: 80.0, ), Container( padding: const EdgeInsets.all(0.0), color: Colors.orangeAccent, width: 80.0, height: 80.0, ), ], ),



There are 0 comments